Laat me raden: Jij bent een bewuste betekenis ondernemer. Je zet iets moois in de wereld met een dienst of
product waar je écht in gelooft, en je bent graag van betekenis voor anderen.
Je onderneemt vanuit vertrouwen, liefde & verbinding en het liefst zonder in allerlei
onechte marketing maniertjes die gewoonweg niet bij jou passen.
Maar je website laat dit momenteel niet goed zien. Sterker nog:
Daarnaast wil je wel een website laten maken, maar niet het gedoe van een website.
Maar gewoon meer vrije tijd, meer fijne klanten, meer omzet en vooral:
méér impact met jouw bedrijf.
Spot on? Ja hè?
Moeiteloos meer impact?
Ik heb het nodig dat mijn werk iets moois betekent voor de wereld.
Door juist voor jóu als bewuste betekenis ondernemer mijn passie,
ervaring en kennis in te zetten, doet mijn werk ertoe en wil ik dus ook écht dat jouw
website gelijkgestemde klanten voor je oplevert en je onderneming groeit.
Daarnaast put ik veel inspiratie uit het feit dat veel betekenis ondernemers nauwelijks
gevonden worden in zoekmachines.
Terwijl er met de juiste focus op je teksten al zoveel resultaat mogelijk is.
Hoe gaaf is het als je straks moeiteloos bezoekers naar je website krijgt, die ook nog eens klant worden? Yeah!

Wat levert een écht passende website jou op?
Maar bovenal mag je me schaamteloos inhuren om je website voor jou te laten werken. Een kassa op je website. Een online cursus, agenda. You name it. Ik vind niets leuker dan jou te verrassen met gave oplossingen en ideeën die passen bij jouw doelstellingen. Dan kan jij je met de echt leuke dingen bezighouden.
Je nieuwe website laat straks in woord en beeld zien wie jij bent, zodat je de juiste klanten aantrekt. Níets ligt je nog in de weg om je doelen te bereiken en impact te maken met je mooie onderneming.
“Super tevreden over deze integere en creatieve webbouwer. Ervaren als heel plezierig!
Martin denkt met je mee over al je wensen en over hoe je je site ingericht wilt hebben.
Vijf sterren absoluut verdient!”
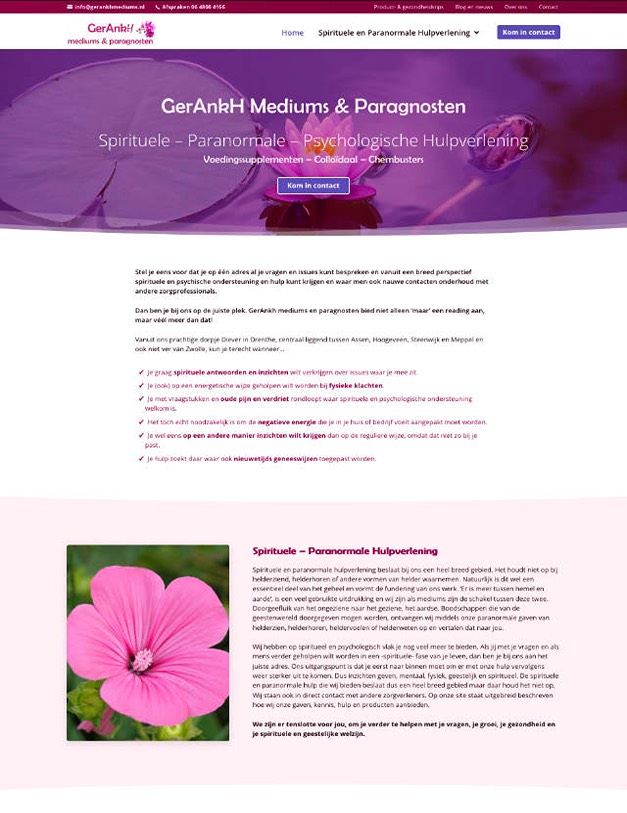
Gerard van Gerankhmediums.nl
Je website laten maken
Design & bouw
Helemaal passend bij jou
Je website vindbaar maken
SEO
Focus op de zoekvraag van je doelgroep
Je website laten onderhouden
Hosting & optimalisatie
Doe jij gewoon waar je goed in bent
Webmaat levert als freelance webdesigner samen met een netwerk aan partners voor jou als bewuste ondernemer een complete oplossing voor elke vraag rondom je website, platform of webshop. Ook als het gaat om optimalisatie, hosting & onderhoud.
Webmaat is in alles jouw complete full service internetbureau.
Waarom zou je kiezen voor Webmaat?
Vertrouw op je intuïtie
Gelijkgestemd
Fijn om samen te werken met iemand die jou begrijpt. Een goede basis.
Helemaal jij
Je eigen-heid terugzien in ontwerp, structuur, tekst & marketing.
Meer omzet
Een vindbare & converterende website die aansluit op jouw marketing.
Meer impact
Alleen maar doen waar je goed in bent. En focus. Dán ga je groeien.
Vertrouwen
Alles in je website klopt met de zoekvraag van je bezoeker.
Rust
Luxe! Een eigen persoonlijke web maat voor álles rondom jouw website.
Maak vrijblijvend kennis met mij
Leuk ook om jou te leren kennen!
Start dus nu met écht impact maken en maak eens kennis met mij door een 30 minuten virtuele kruidenthee of bonenkoffie in te plannen.
Of wil je eerst weten waar je staat met je huidige website? Vraag dan direct een gratis website scan aan

Tot gauw! Groet, Martin
Dit is wat klanten zeggen
En daar ben ik trots op
Gratis SEO 10 stappenplan
Gewoon lekker zelf aan de slag met je zoekmachineoptimalisatie.
Met dit 10 stappenplan ontdek je hoe je beter gevonden wordt voor jouw doelgroep met als uiteindelijk resultaat: meer gelijkgestemde klanten!
Gaaf toch?
Inclusief uitgebreide checklists voor het schrijven van je SEO geoptimaliseerde content.
Je gaat eindelijk echt starten met het vindbaar maken van je website. Yeah!
(En mocht je er niet uitkomen, dan weet je me te vinden)
Zet die eerste stap en download direct dit 10 stappenplan